[したいこと・しりたいこと・目標]
facebookのlikeボタンを追加する[したこと]
(01)
facebookのサイトに行く。
開発者のリンクを開く
サイトにFacebookを統合のボタンを押す。

Social Plugins メニューから Like buttonのリンクを開く。
Like Button - Facebook開発者
http://developers.facebook.com/docs/reference/plugins/like
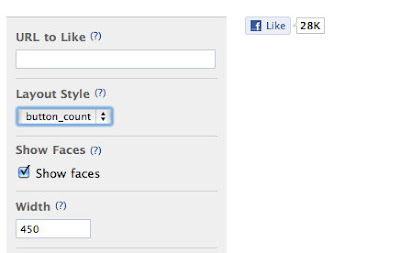
(02)
Layout Style など、好みに応じて変更する。

変更したら Get Code ボタンを押す。
(03)
ポップアップしたウィンドウからiframeのコードをコピーする。

(04)
bloggerのHTMLを編集するタブを開き、ウィジェットのテンプレートを展開をチェックする。
テンプレートの編集画面で、以下のコードを探す。
<div class='post-footer-line post-footer-line-1'>
(05)
(04)で探したコードの下にFacebookのlikeボタンを表示するコードを追加する。
<iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fexample.com%2Fpage%2Fto%2Flike&layout=button_count&show_faces=true&width=72&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:72px; height:21px;" allowTransparency="true"></iframe>
(06)
プレビューで確認する。
テンプレートを保存する。
[2010/11/12]追記
example.comの部分は自分のサイトのアドレスにする。
このコードだとトップページをlikeする形
個別の記事をlikeしてもらうには以下のように個別の記事にfacebookのlikeボタンを設置する
KRAKENBEAL RECORDS: bloggerの個別の記事にfacebookのlikeボタンを設置する
http://krakenbeal.blogspot.com/2010/11/bloggerfacebooklike.html
0 コメント:
コメントを投稿