[したいこと・しりたいこと・目標]
wordpressで、ソースコードを色付けして見やすく表示wordpressに、SyntaxHighlighter Evolvedを導入する
[環境]
WordPress 2.9.2.
[したこと]
SyntaxHighlighter Evolved
(01)
ダウンロード。
WordPress › SyntaxHighlighter Evolved « WordPress Plugins
http://wordpress.org/extend/plugins/syntaxhighlighter/installation/
(02)
解凍してできた syntax-highlighter ディレクトリを、
[WordPress ルート]/wp-content/plugins
以下にアップロード。
アクセス権を 755 に変更。
(03)
WordPress の管理画面から、Syntax Highlighter for WordPress プラグインを有効にする。
[言語]コード[/言語]と記述すれば、自動的に整形して表示される。
- C, C++(cpp, c, c++)
- C#(csharp)
- CSS(css)
- Java(java)
- JavaScript(javascript)
- Perl(perl)
- PHP(php)
- Python(python)
- Ruby(ruby)
- SQL(sql)
- TEXT(plain)
- XML/HTML(xml, html, xhtml, xslt)
使用例

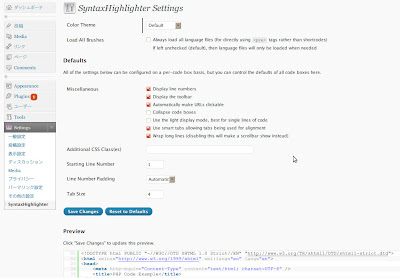
設定画面

[参考]
Syntax Highlighter for WordPress を導入 | 暇人じゃないhttp://cho-co.be/blog/wordpress/wordpress-syntax-highlighter-for-wordpress/
WordpressでコードをハイライトするSyntaxHighlighterを使ってみた|ASTRODEO
http://astrodeo.com/blog/archives/97
WordPressのプラグイン SyntaxHighlighterでソースコードを見やすく整形表示 | GigasMegas
http://gigasmegas.com/?p=261
0 コメント:
コメントを投稿